推薦使用的ES6語法糖,英文意思可以理解成類別、模板,也是JavaScript的prototype語法的概念,和construector function一樣可以製作很多個物件,且不需要特別設定prototype。
用class改寫前:
//函數建構式
function Person(name, age, height,weight) {
this.name = name,
this.age = age,
this.height = height
this.weight = weight
}
//做Prototype的function
Person.prototype.sayHi= function() {
console.log(this.name + " says hi.");
}
Person.prototype.intro= function() {
console.log("hi my name is " + this.name + ".");
}
let Harry = new Person("Harry",24,160,60);
let Wilson = new Person("Wilson Ren",25,179,79);
console.log(Harry);
Harry.sayHi();
class改寫後:
class Person2 {
//constructor function
constructor(name,age,height,weight) {
this.name = name,
this.age = age,
this.height = height
this.weight = weight
}
sayHi() {
console.log(this.name + " says hi.");
}
intro() {
console.log("hi my name is " + this.name + ".");
}
}
let Harry2 = new Person2("Harry2",24,160,60);
let Wilson2 = new Person2("Wilson2 Ren",25,179,79);
console.log(Harry2);
Harry2.sayHi();
//檢查以上2個新物件使用的方法是否相同
console.log(Wilson2.sayHi === Harry2.sayHi);
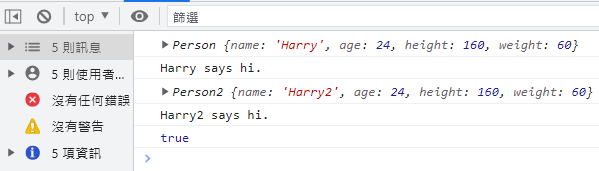
改寫前、後的執行結果:它們使用的sayHi()是相同的所以是true,且不需要特別設定prototype
Object.create()方法:
創建一個新物件,把現有物件當作新建物件的原型使用,讓新建物件繼承現有物件的methods。
語法:
Object.create(proto)
Object.create(proto, propertiesObject)
把Person當原型,讓Student繼承Person的方法,例:
//函數建構式
function Person(name, age, height,weight) {
this.name = name,
this.age = age,
this.height = height
this.weight = weight
}
Person.prototype.sayHi= function() {
console.log(this.name + " says hi.");
}
Person.prototype.intro= function() {
console.log("hi my name is " + this.name + ".");
}
//Student
function Student(name, age, height,weight,major,grade) {
//這裡的this指向Student
Person.call(this, name, age, height,weight);
this.major = major,
this.grade= grade
}
//讓Student的原型,繼承Person的原型
Student.prototype = Object.creat(Person.prototype);
let Harry = new Student("Harry",24,160,60,"CS",3.85);
console.log(Harry);
Harry.sayHi();
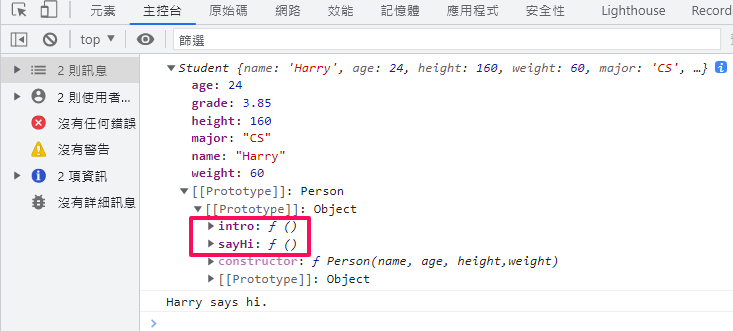
執行結果:可以看到Student繼承了Person的方法。
當然Student也可建立自己獨有的Student.prototype方法。
Class(類別) 可用 extends(擴展、繼承)語法繼承,使用extends可以繼承另一個類別的屬性(properties)與方法(method)。extends關鍵字可用於建立一個自訂類別或內建類別的子類別。
它繼承的原型 .prototype 必須是 Object 或 null。
語法:
class ChildClass extends ParentClass { ... }
原本使用Object.create 與 原型繼承,用class改寫後:
class Person2 {
//constructor function
constructor(name,age,height,weight) {
this.name = name,
this.age = age,
this.height = height
this.weight = weight
}
sayHi() {
console.log(this.name + " says hi.");
}
intro() {
console.log("hi my name is " + this.name + ".");
}
}
//從這裡開始改寫
//Student2是Person2母集合裡的子集合
class Student2 extends Person2 {
constructor(name, age, height,weight,major,grade){
super(name,age,height,weight); //super有代表母集合的意思
this.major = major,
this.grade= grade
}
study() {
console.log("I'm studying now.");
}
}
let Harry2 = new Student2("Harry2",24,160,60,"CS",3.85);
console.log(Harry2);
//可使用Person的方法
Harry2.sayHi();
Harry2.study();
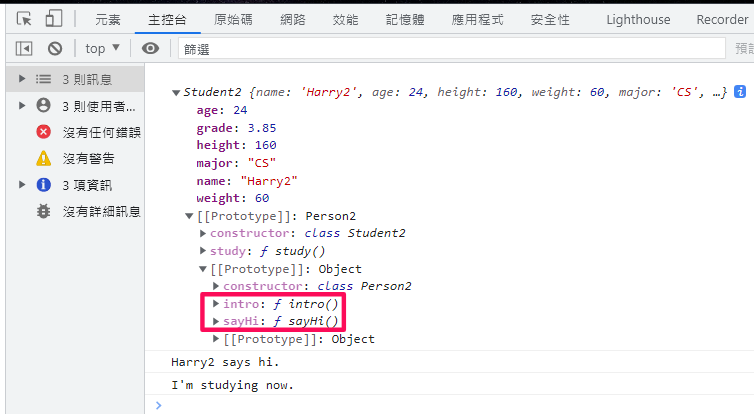
執行結果:可以看見Student2繼承了Person2的方法

extends - JavaScript | MDN
[JS]類別(class) - constructor、extends、super、static、Getter & Setter - HackMD
Object.create() - JavaScript | MDN
JavaScript 核心篇 學習筆記: Chap.56/57–使用 Object.create 建立多層繼承 | by Yi-Ning | Medium
